假设前提
- 本文假设你有前端开发经验、VS Code使用经验。
- 本文假设你有开发过、创建过Tauri项目的经验。
- 本文并不会教你从零入门Tauri开发、使用以及避坑指南等。
- 本文针对的是在Windows下的开发。
Rust端调试
关于Rust端的调试,官方文档也有比较详细的教程,这里不过多讲述,详细请看 Debugging in VS Code。
Web端调试
官方文档介绍的使用webview自带的dev tool调试前端代码,这在2022年来看,简直是山顶洞人般的做法。为什么这么说呢,有以下几点:
- 没法在一个窗口里完成写代码、打断点调试操作,得在dev tool里打断点排查问题,再到VS Code里改代码,窗口切来切去,一个字,捞。
- 没法得到很完善的代码追踪、代码引用等信息。
那么我们怎么能让调试Tauri前端部分就像调试一个常规Web项目一般方便丝滑呢?
1. 使用dev server
这个没什么好说的,tauri和常规web区别就是多了一套tauri api而已,常规Web怎么开dev server,tauri web部分就怎么开。
2. 修改devPath
修改以下配置为你dev server的地址:src-tauri/tauri.conf.json
{"build": {"devPath": "DEV_SERVER_URL"}}
3. 开启Remote Debugging
VS Code添加以下Task
{"label": "tauri dev","type": "shell","command": "yarn","args": ["tauri","dev"],"options": {"env": {"WEBVIEW2_ADDITIONAL_BROWSER_ARGUMENTS": "--remote-debugging-port=12345"}},"problemMatcher": []}
4. 配置Launch Task
VS Code添加以下Launch Task
{"type": "msedge","request": "attach","name": "Attach to tauri webview","port": 12345,"webRoot": "${workspaceFolder}","sourceMaps": true}
5. 启动Tauri App
Ctrl+Shift+T然后选择tauri dev,启动Tauri App。
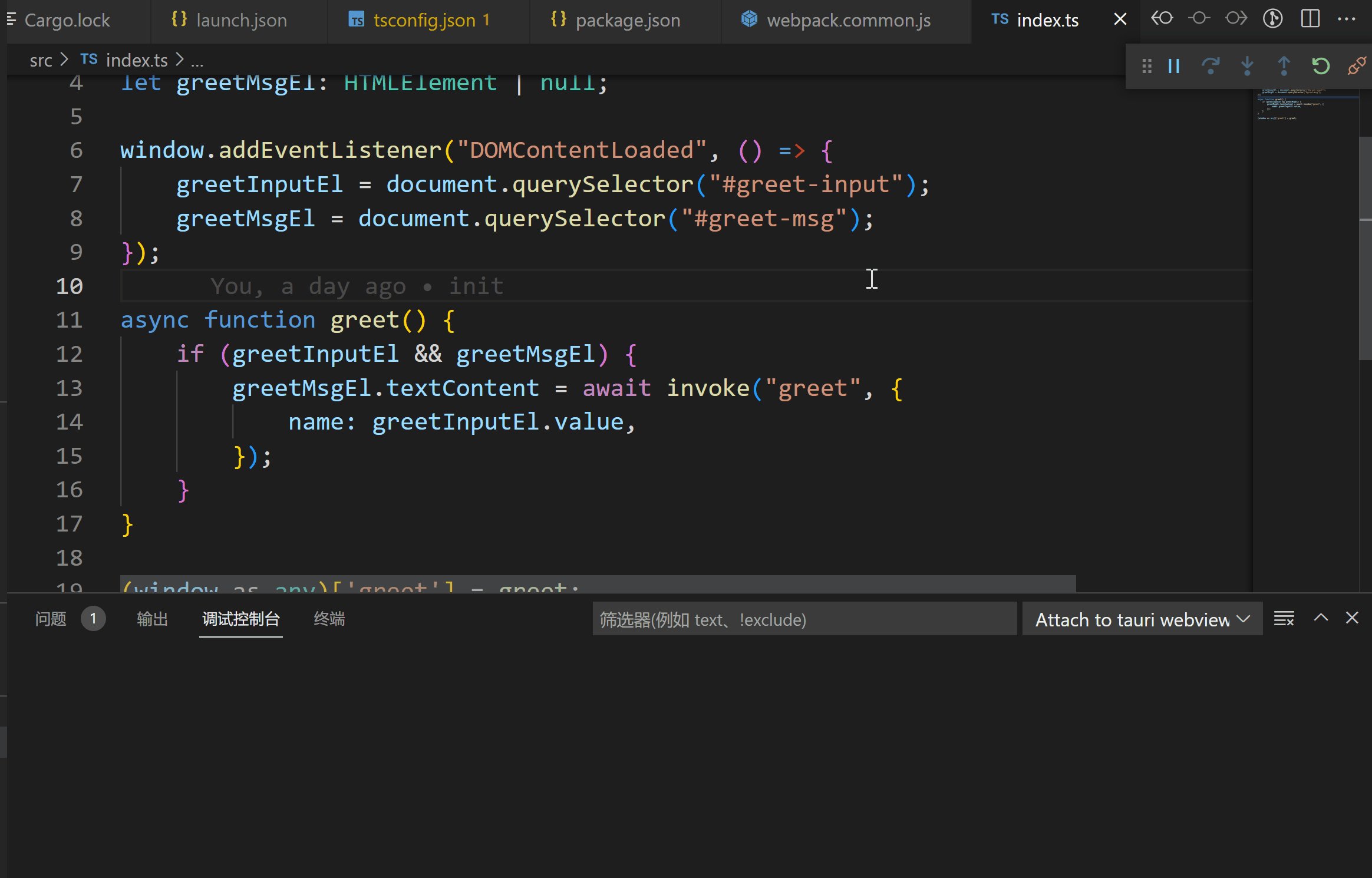
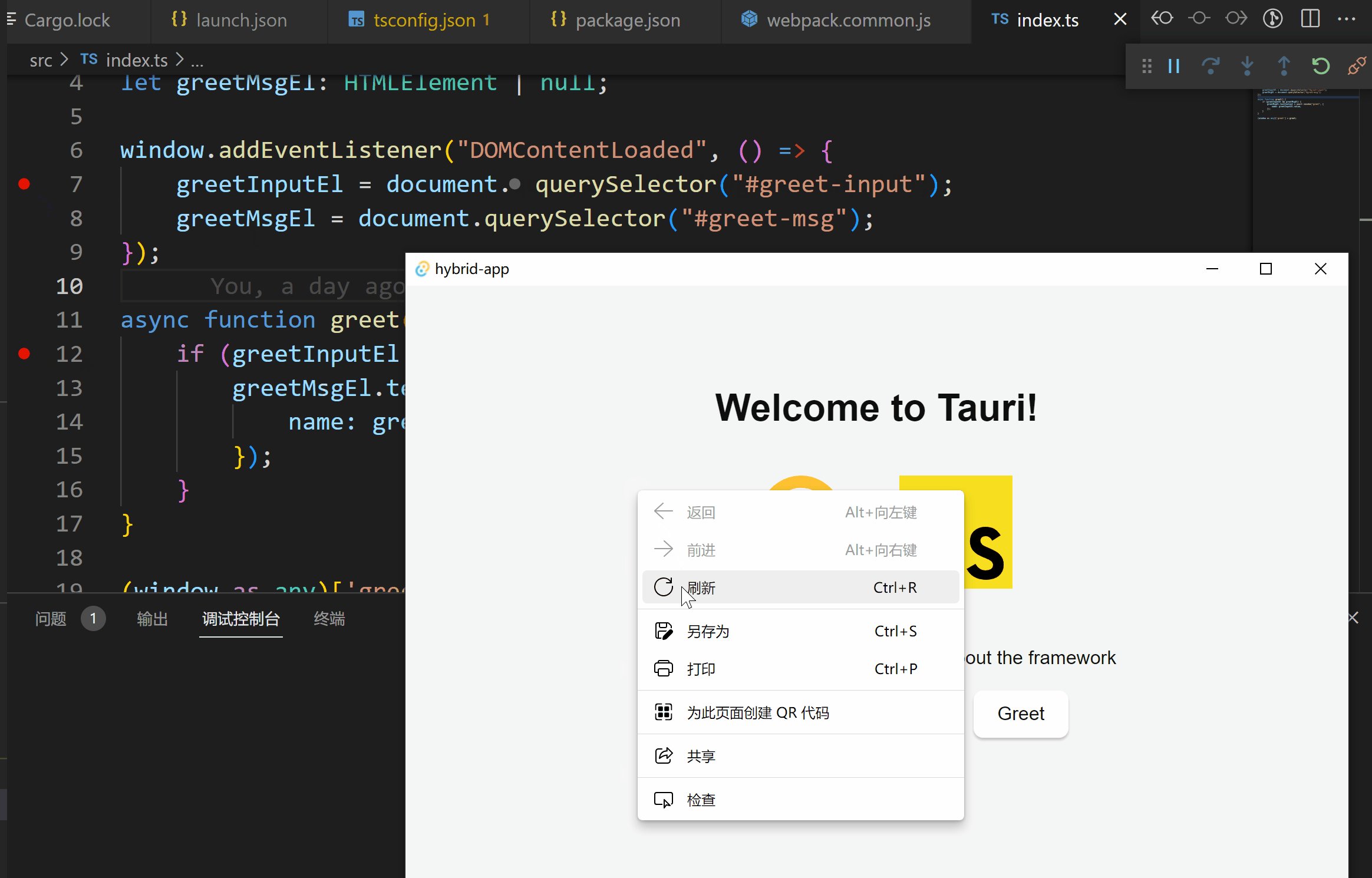
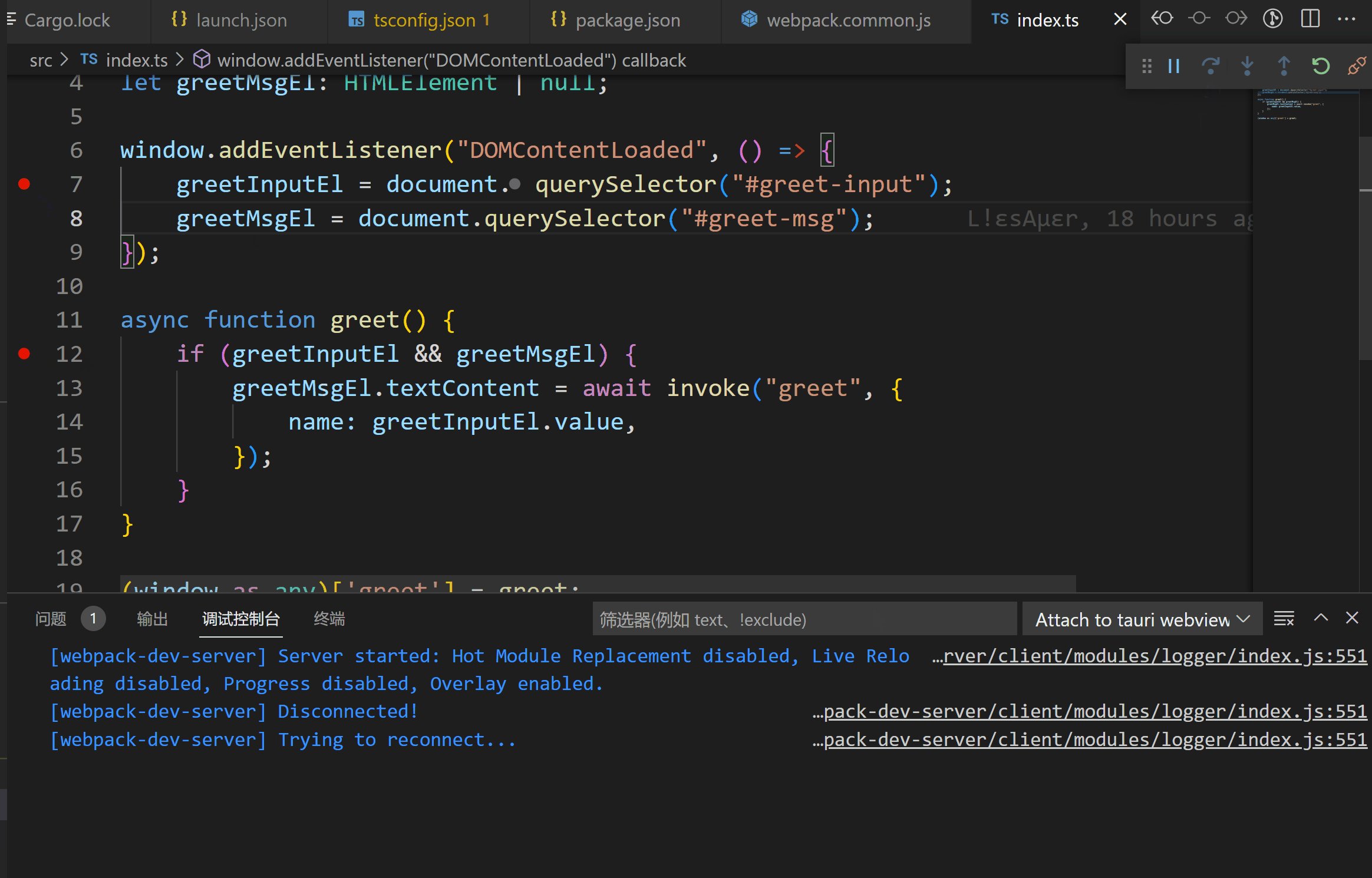
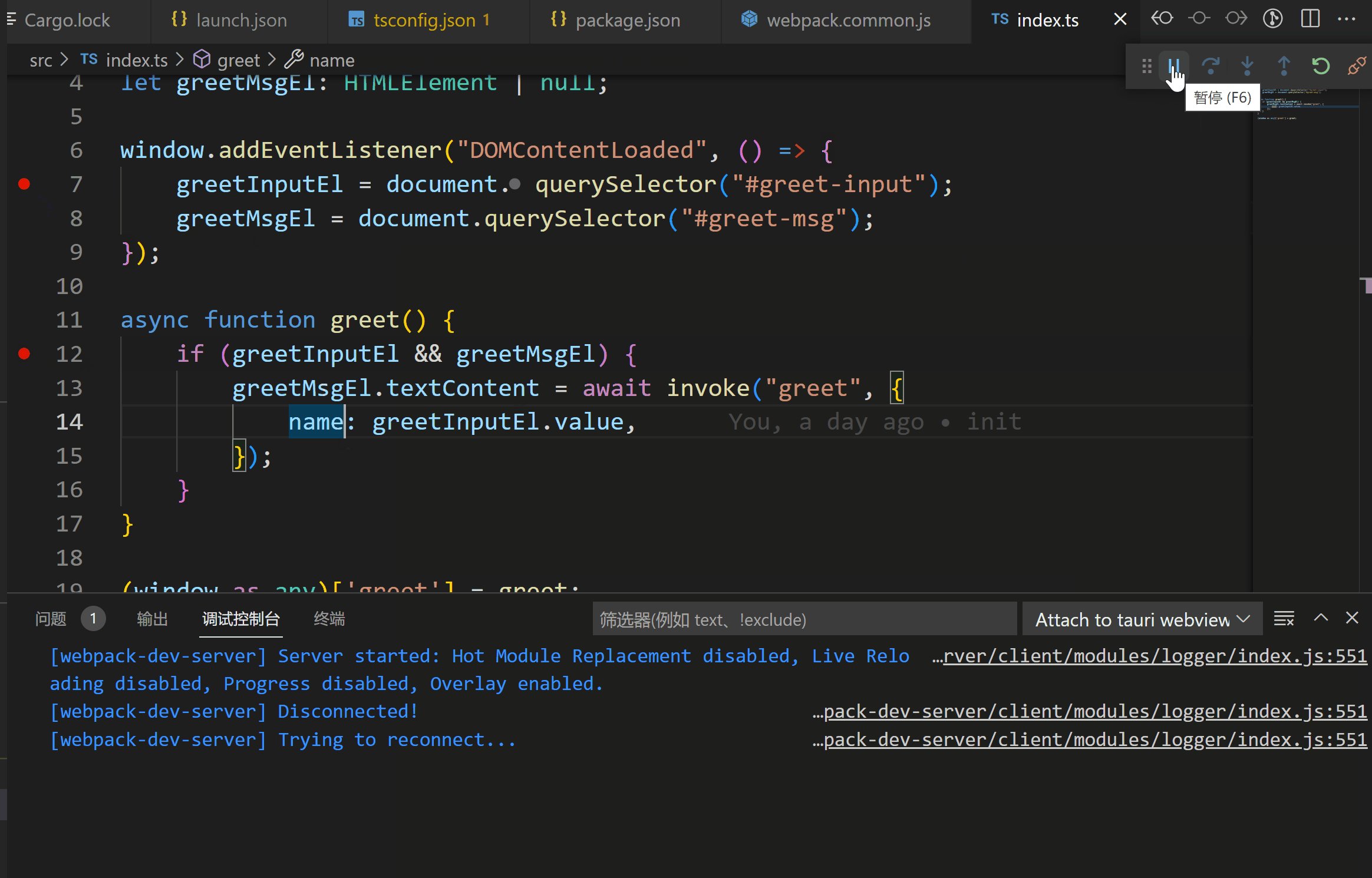
6. F5启动调试

7. 完整示例项目
tauri-app.zip,使用方式请看README.md。

博主你好! 请问第3步:开启Remote Debugging,是指配置在系统环境变量下吗? 我按照你的步骤执行到3、前端launch task后,vsc就警告:“无法连接到 localhost:9222 处的目标: Could not connect to debug target at http://localhost:9222: Could not find any debuggable target”, 这个错误是Remote Debugging没配置成功导致的吗?
感谢博主的耐心回复,下载示例代码本地运行了一下,还是不行,应该是Mac下 Tauri app 不支持vsc 前端调试,launch.json 里 configurations 的type只有“chrome、msedge、pwa-chrome、pwa-msedge” 四种方式,没有Safari, 而Mac下 Tauri app 的Webview 是Safari内核,大概率是这个问题导致的。
现在tauri app 运行之后,前端项目console.log 也无法打印,导致前端无法调试,真让人捉急啊!
你可能需要借助这个工具,https://github.com/google/ios-webkit-debug-proxy
文章最后已附带一个完整的示例项目,可以参考。
感谢回复,但我发现忽略了一个最重要的问题,我是在Mac下开发,tauri app 集成的是Safari的DevTools,是不就不能用博主的这种方法了?
博主有在Mac环境下下测试过吗?
你可以配置在系统环境变量下,但这会对所有使用了webview2的项目有侵入性。
所以我推荐以下方式:
https://pastebin.com/S2XSRkVw
即在vsc中直接以附带环境变量的task来启动Tauri App,这样子就会打开调试端口了,端口号与第五点对应就行。
麻烦问下兄弟,这种debug是需要先开启devServer,然后在运行tauri程序,再在vscode里run launch task是吗,多谢!
正常是这样的,而且tauri在debug run的时候会一直检查你的devServer状态的,如果你还没有开起来,他会一直等待的。如果你想连同rust端一起调试可以加一个launch task,具体配置可参考官网,顺序也是不变的。1. devServer 2. rust端launch task 3. 前端launch task,vsc是可以多任务同时调试的。