关于
Buy Me a Coffee
归档
友链
猫咪
RSS
后台
切换模式
返回顶部
首页
说说
日常
开发
游戏
资源
首页
说说
日常
开发
游戏
资源
关于
Buy Me a Coffee
归档
友链
猫咪
RSS
后台
如何使用Travis CI来做GitHub的Release自动发布
开发
·
2020-02-13
·
更新于 2020-03-14
LiesAuer
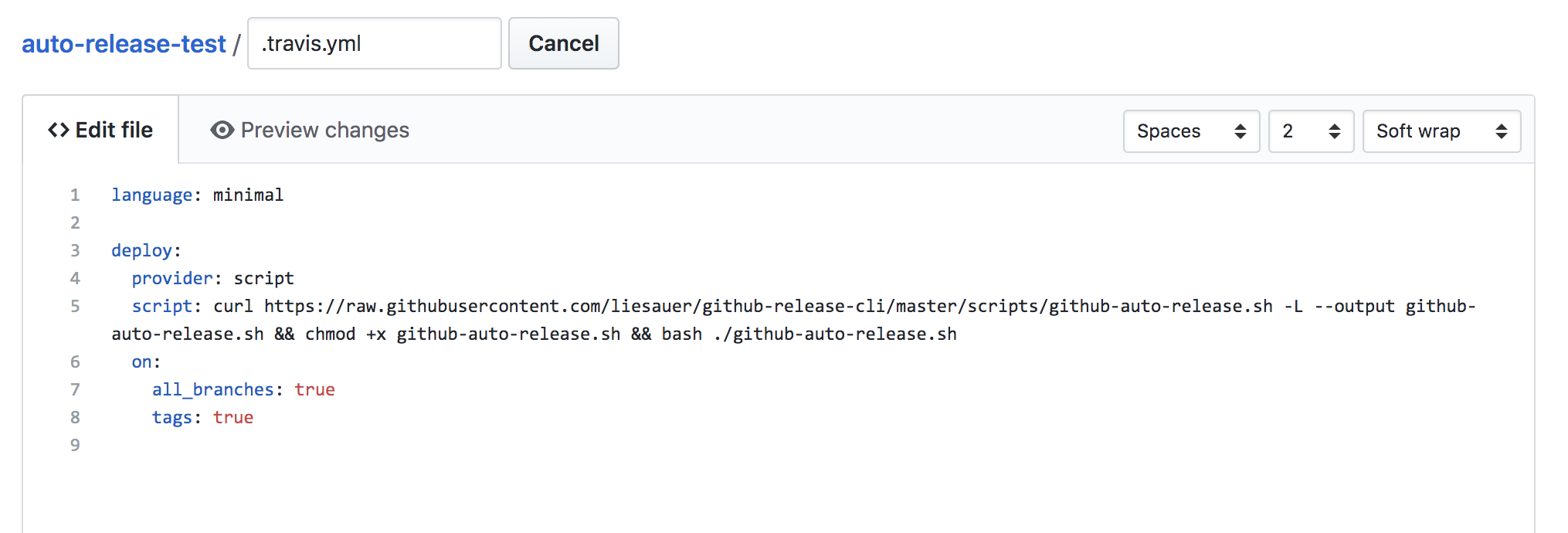
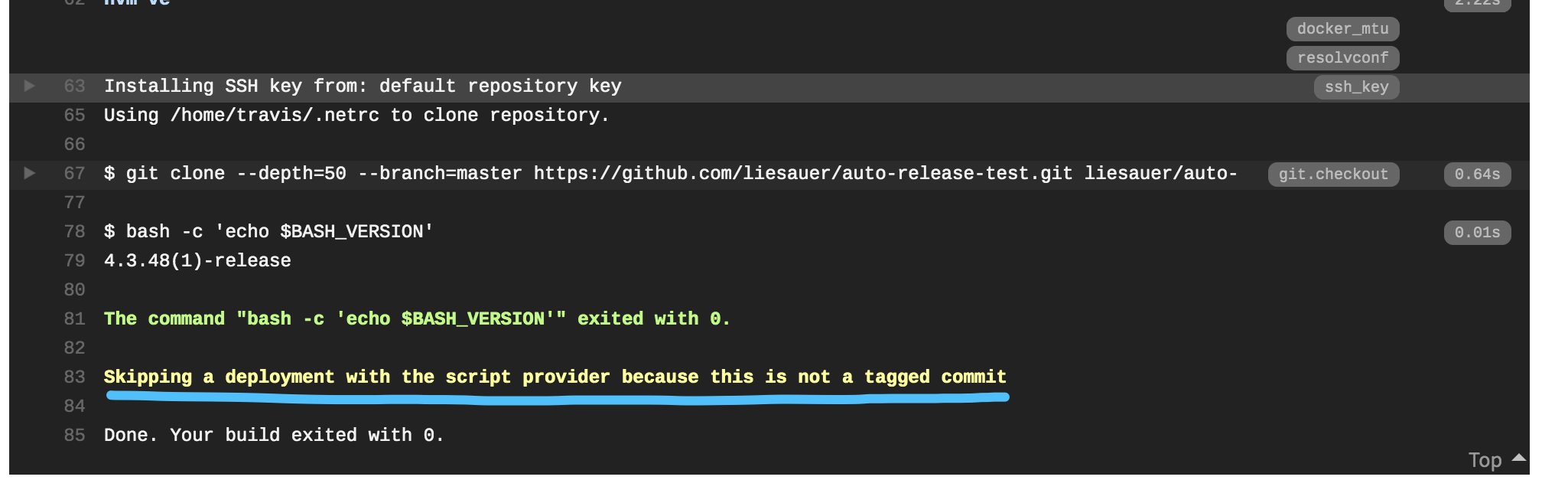
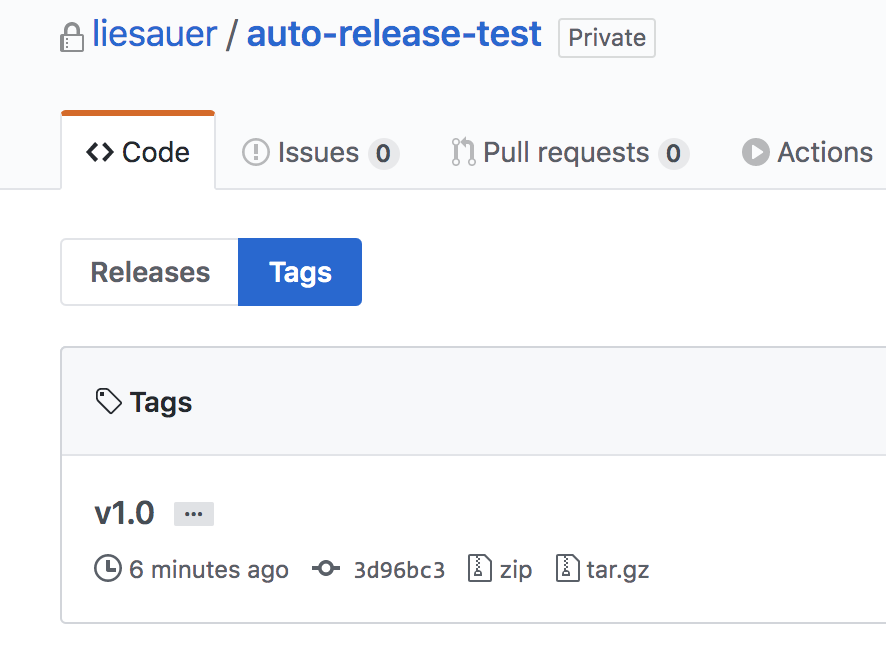
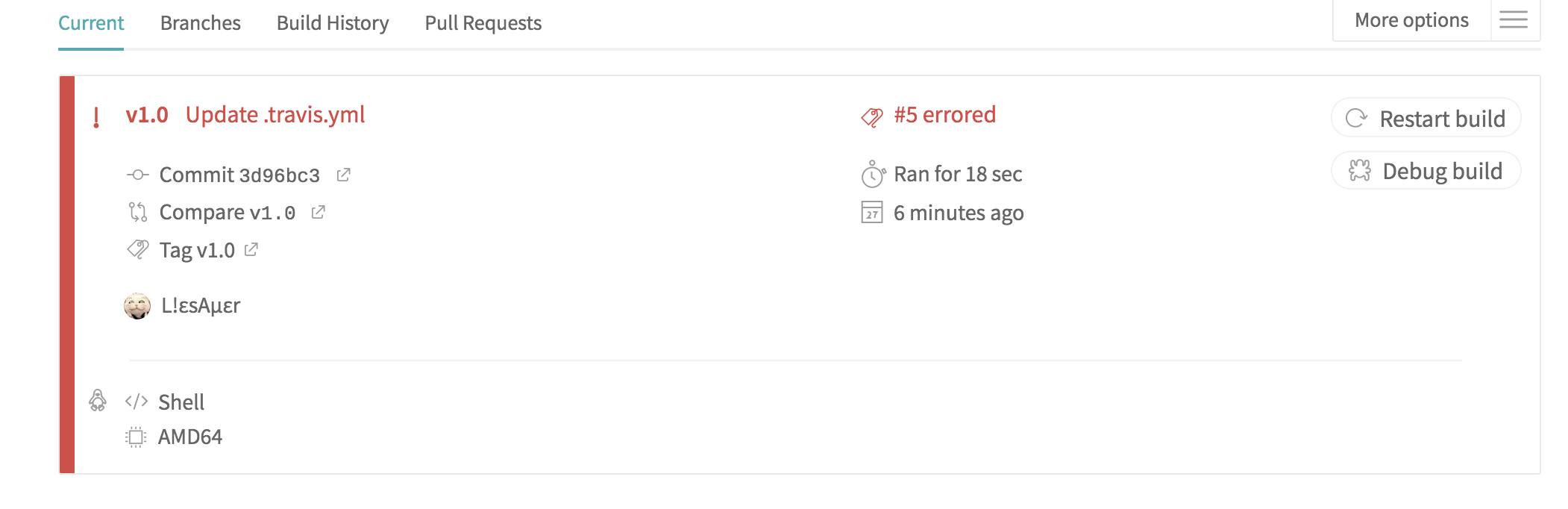
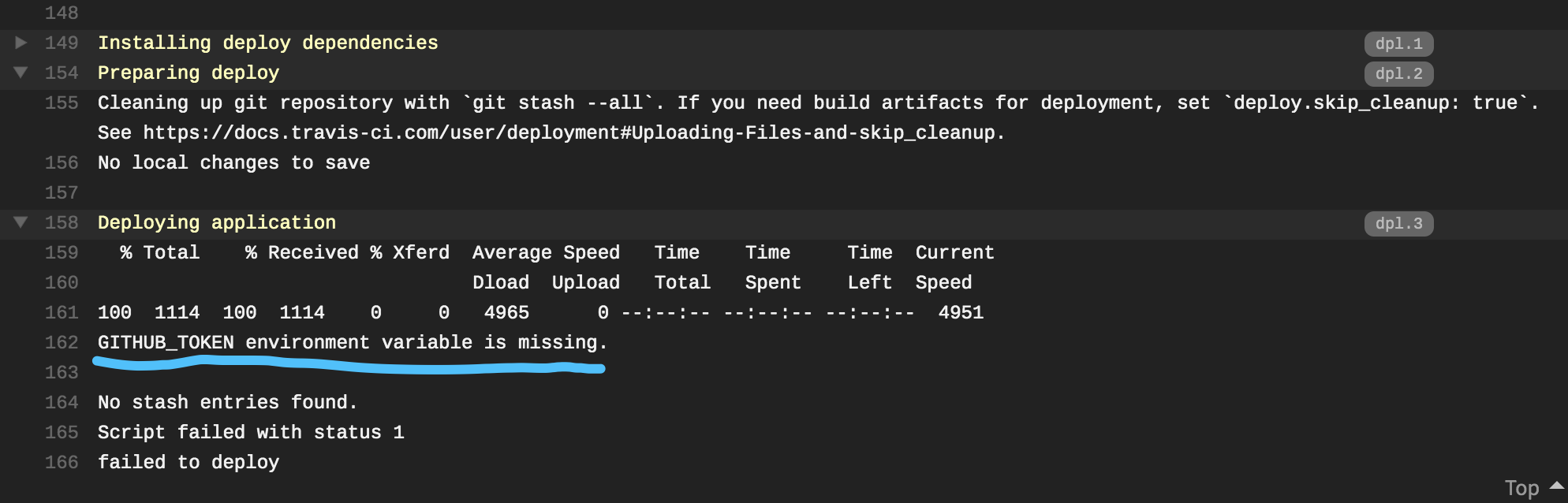
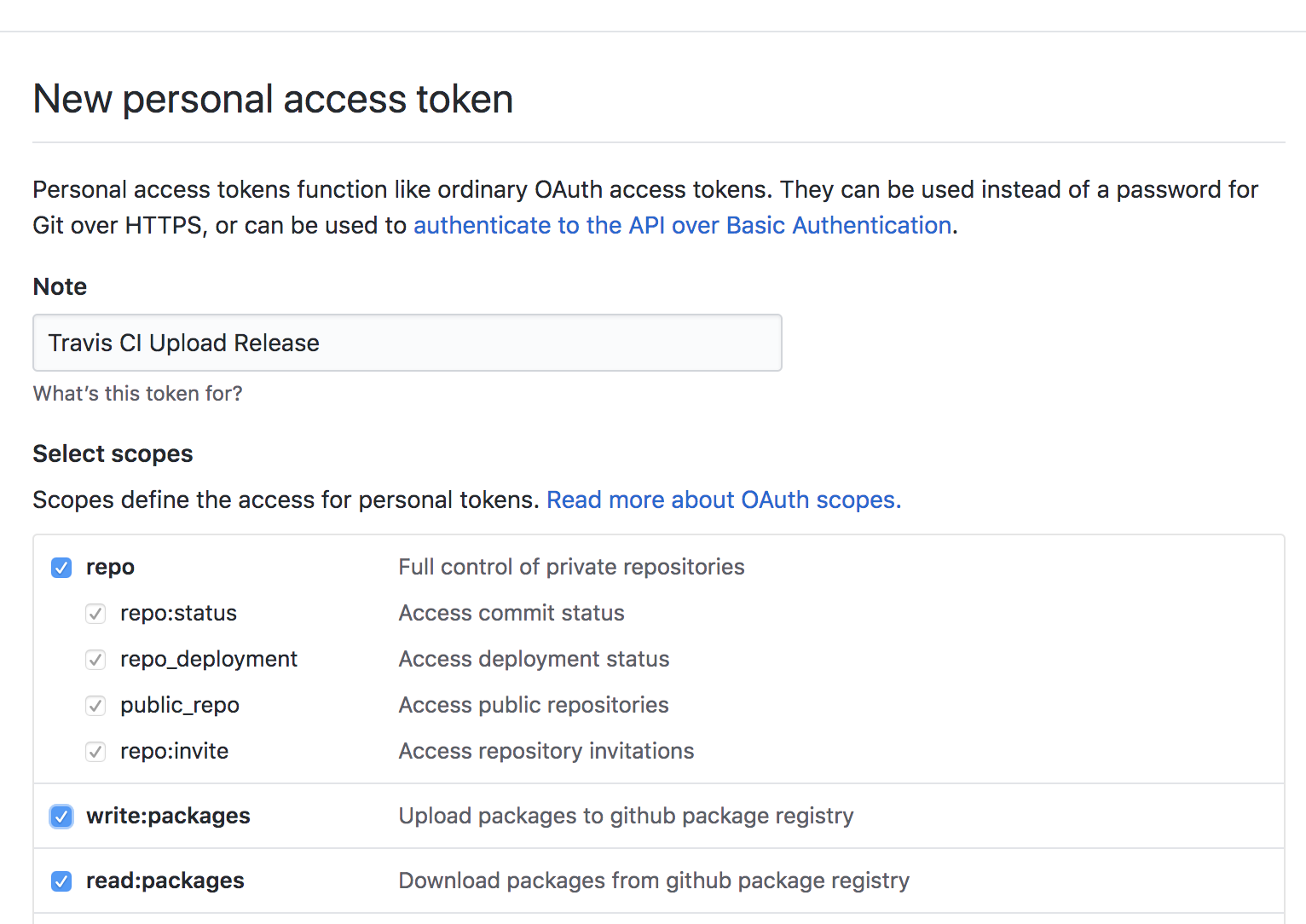
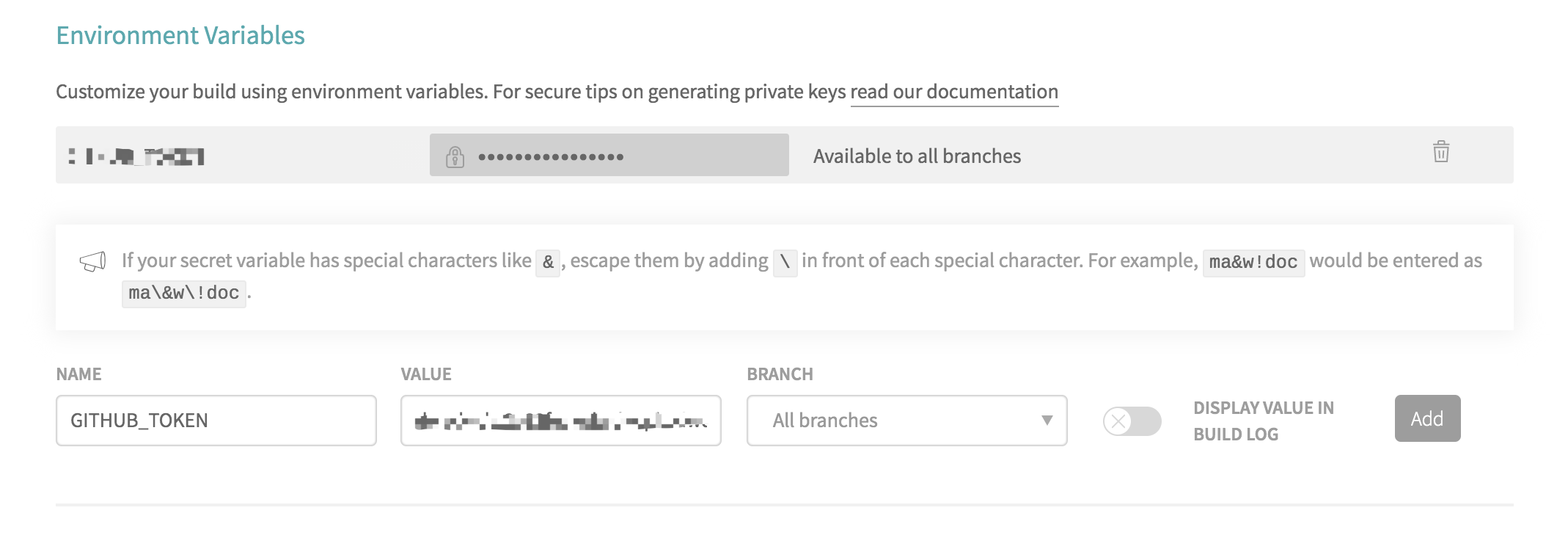
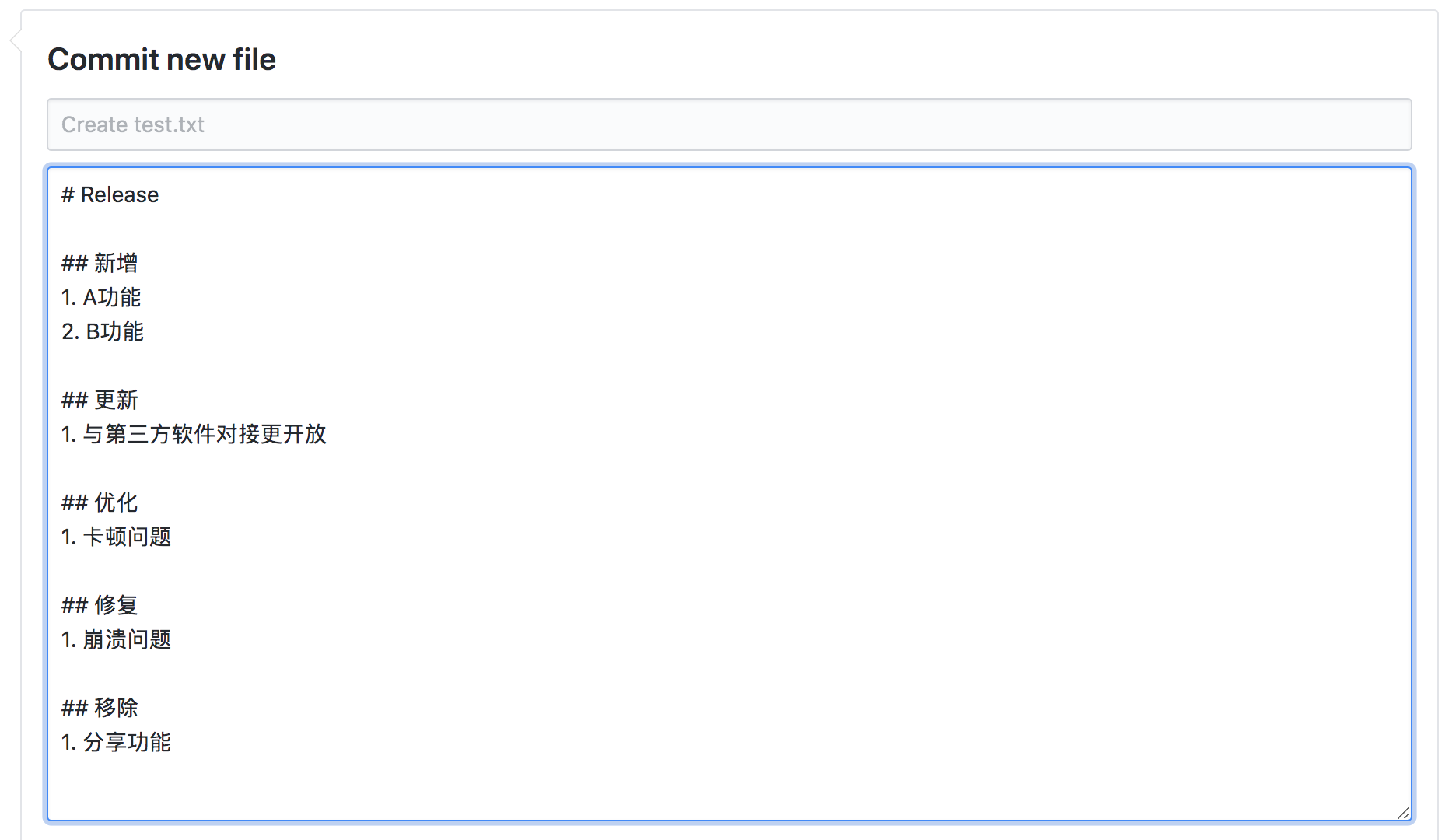
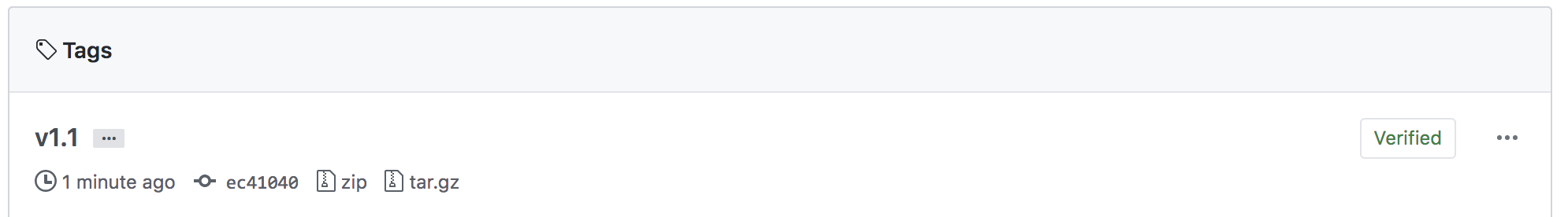
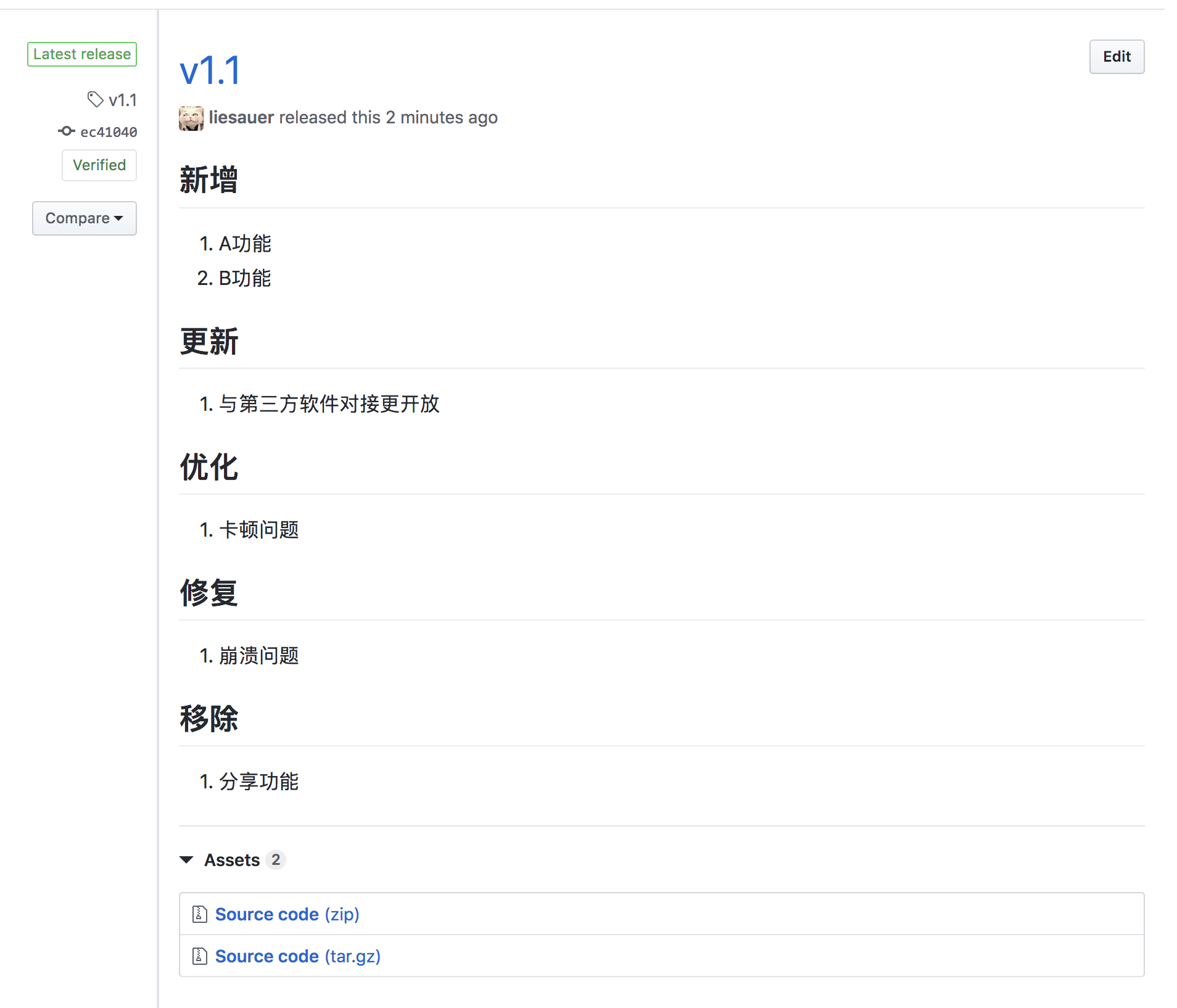
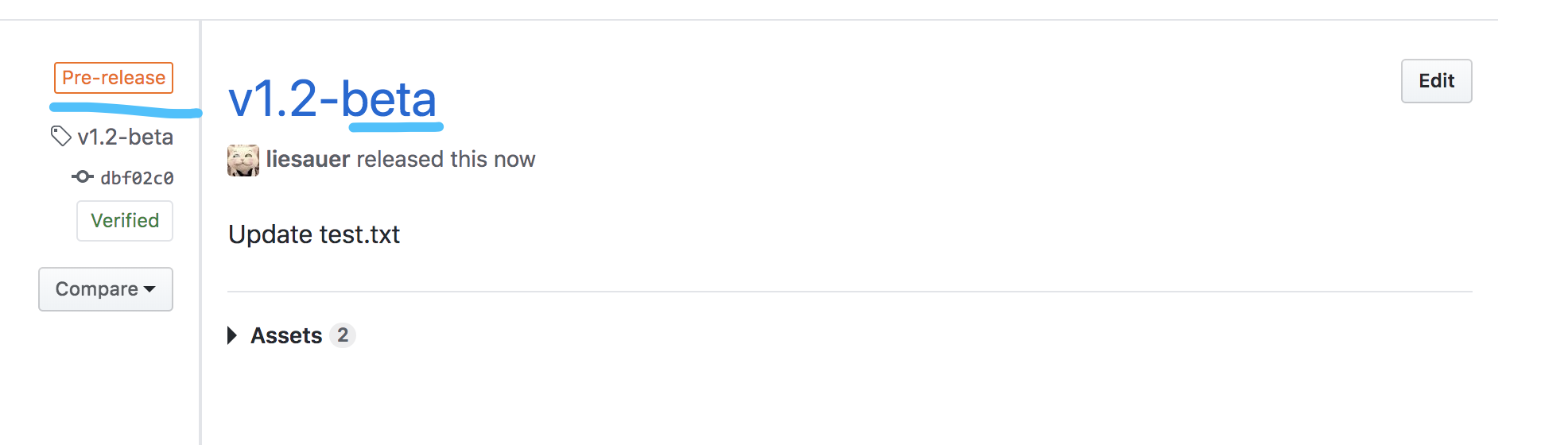
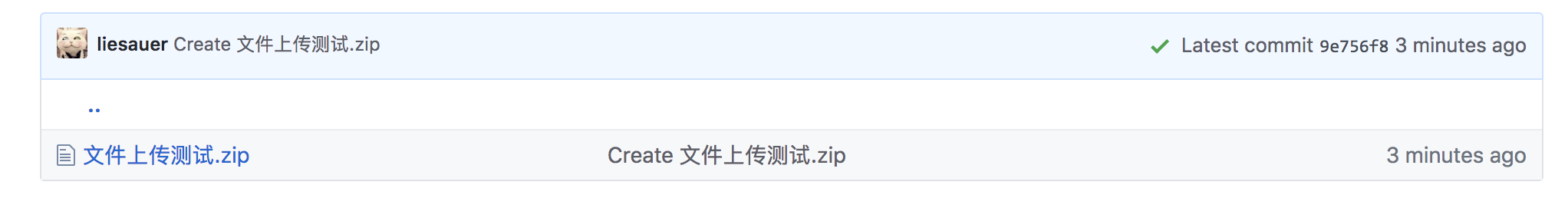
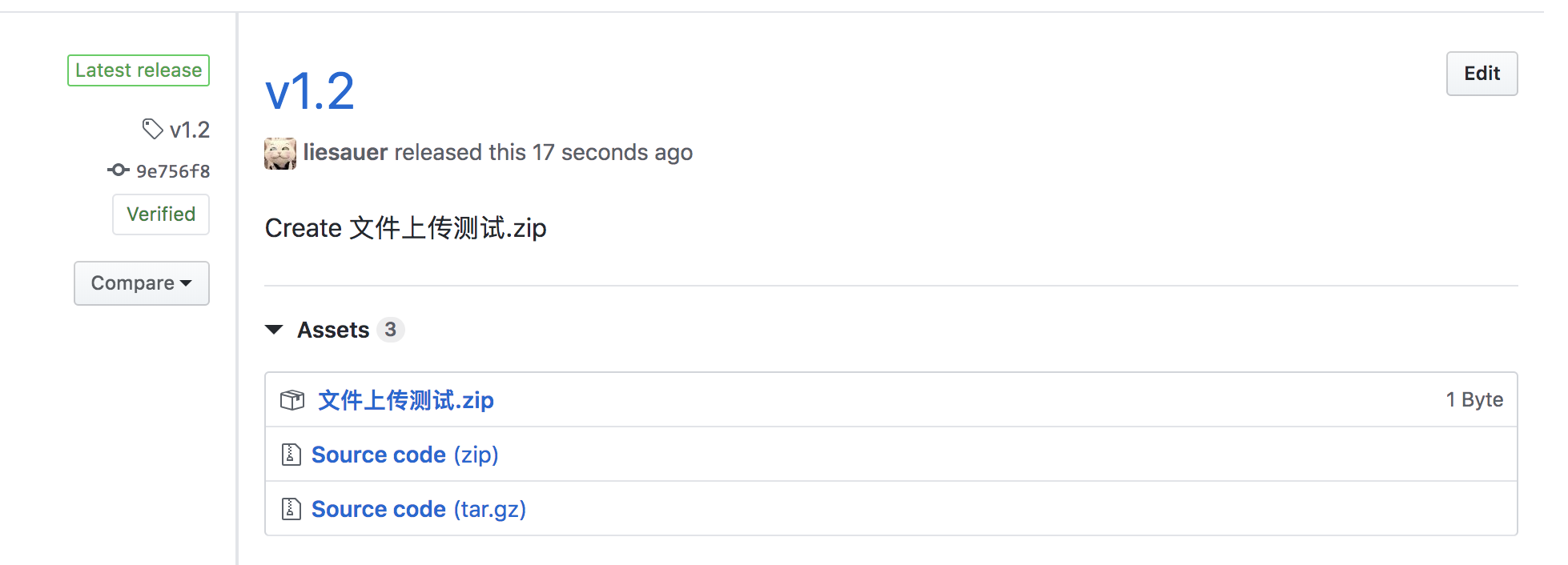
### 起因 由于GitHub在国内越来越难访问了,甚至于Release都是托管在亚马逊AWS下,访问起来更是问题了,十几KB甚至几KB的速度已经是惯例了,想上传个Release都得上传半天。其实这个上传脚本我很早之前就在用了,近期有空就刚好做成一个傻瓜式自动脚本供给其他的项目用。 ### 食用演示 注意,本文不会对`git` `github` `travis-ci` `yaml`等相关知识做过多解释,需要读者有一定的基础。 #### 创建仓库 首先我们新建一个测试演示的空仓库  <!--more--> #### 创建构建脚本 然后新建一个测试用的`.travis.yml`,重点在`deploy`配置 ```yaml language: minimal deploy: provider: script script: curl https://raw.githubusercontent.com/liesauer/github-release-cli/master/scripts/github-auto-release.sh -L --output github-auto-release.sh && chmod +x github-auto-release.sh && bash ./github-auto-release.sh on: all_branches: true tags: true ```  然后我们进去travis-ci.com看一下,根据构建日志提示,我们发现`deploy`并没有被触发,这是因为我们的`deploy`条件是必需发布了`tag`才有效。  #### 发布TAG 我们给仓库加一个`tag`再试试  然而我们可以发现构建失败了,这是怎么回事呢  根据构建日志提示,我们是少设置了一个环境变量`GITHUB_TOKEN`,我们必须设置这个环境变量,脚本才能对仓库进行Release的操作,否则是无权限操作的。  #### 创建ACCESS TOKEN 我们进入GitHub的`Settings->Developer settings->Personal access tokens`,然后新建一个,要注意的是`write:packages`一定要勾上,然后其他的两项会自动帮你勾上的,不用管,直接提交。添加完后将其复制。  #### 添加环境变量 我们回到travis-ci.com,进入到项目设置中,添加一个名叫`GITHUB_TOKEN`的环境变量,将刚刚生成的token粘贴进去就行了。  #### 重新构建 我们点击travis-ci.com项目的重新构建,等待其完成,然后我们进入GitHub项目的Release页面,发现已经成功发布了Release。  #### 自定义Release信息 由于这是傻瓜式自动脚本,所以并没有提供自定义标题的功能,标题固定为`tag`的名字,无法自定义,但是Release的信息却可以自定义,只要我们commit的时候,使用以下格式进行提交,脚本会自动提取,若未提供此格式,则以整条commit信息作为Release信息上传 ```markdown commit信息 ### Release 自定义release信息 ``` 如下图所示,我们的commit信息为`Create test.txt`,但是额外提供了`# Release`格式的信息,当我们推送此commit且添加tag时,发布的Release信息则使用自定义的信息。  重新加一个tag触发构建  效果如下  #### Pre-Release发布 只要`tag`中含有`alpha` `beta` `rc`,即可自动识别为`Pre-Release`发布,如下图所示。  #### 文件上传 本脚本会将项目`Build/Release`下的所有文件视为上传文件。 下面我们来演示一下文件的上传,由于我们的测试仓库没有构建脚本,无法生成文件,所以我们就只能自己上传文件来演示下,实际使用中只要把生成的文件拷贝至项目`Build/Release`下即可。 上传一个测试文件到`Build/Release`下  发布Release效果如下  #### 最终可达成效果 当你构建脚本写好后,Travis CI写好后,只需以下操作即可傻瓜式上传Release ```shell git add . git commit # 不提供-m参数会进入vim模式,可支持换行信息 # XXX改动 # # Release # # ## 更新 # 1. XXX功能更新 # 保存退出 git tag vx.y.z[-beta] git push git push --tags ```
travis-ci
如果您觉得文章或项目对您有帮助,戳我请博主喝一杯咖啡叭!
取消回复
提交评论
瞅一瞅叭
个人接活
扒接口、爬虫、JS逆向
域名出售
uterminal.ai
服务器推荐
RackNerd 2C2G $20.98/年(美国 隐藏款)
狗云 1C0.75G ¥150/年(香港 BGP)
最新评论
DOL: 大佬,这个是不是抓不了群组消息,能读到群组的ID,但是下载不了
VIP: hi,QQ群什么时候再开vip,不出意外的话,进不了群mod拿不到
fff: 还有什么办法能把我的频道列举出来
fff: 大佬我也是这样https://ibb.co/85yyYzN
www: 配置文件填写后,运行exe 显示登录信息,然后就卡住了 ┌─...
从良未遂: 你好,我接入cloudflare后发现修改主题、发表文章、回复评...
colin: 所以用 windows 来开发是原罪
关于站长
广东 佛山
liesauer#liesauer.net
LiesAuer
CC BY-NC-SA 4.0
粤ICP备16094588号-1
萌ICP备20245567号
Theme
Jasmine
by
Kent Liao