等了这么久,PushMe终于也是支持自建服务端了。赶紧自己部署试一下。 ### PushMe 介绍 官方网站:[https://push.i-i.me/](https://push.i-i.me/ "https://push.i-i.me/") PushMe是一个极其轻量易于使用的消息通知服务,目前客户端仅支持Android端。支持Markdown消息,并且拥有独有的数据小屏功能。 - 阅读剩余部分 -
- 阅读剩余部分 -
### 介绍 [imgproxy](https://github.com/imgproxy/imgproxy "imgproxy") 是一个快速且安全的独立服务器,用于调整远程图像的大小和转换。[imgproxy](https://github.com/imgproxy/imgproxy "imgproxy") 背后的指导原则是安全性、速度和简单性。 [imgproxy](https://github.com/imgproxy/imgproxy "imgproxy") 能够快速轻松地即时调整图像大小,并且它有能力处理大量的图像大小调整。[imgproxy](https://github.com/imgproxy/imgproxy "imgproxy") 是 Web 应用程序中所有图像大小调整代码(例如调整库大小或调用 ImageMagick 或 GraphicsMagic 的代码)的快速、安全的替代品。它也是处理来自远程源的图像的不可或缺的工具。使用 [imgproxy](https://github.com/imgproxy/imgproxy "imgproxy"),您无需在每次更改设计时重复准备图像以适合您的设计。 而 [Veryfront](https://veryfront.com/docs/image-proxy "Veryfront") 则免费且无限制提供了 [imgproxy](https://github.com/imgproxy/imgproxy "imgproxy") 服务。 ### 用法 要使用 Veryfront 提供的映像代理,您可以按照以下步骤操作: - 阅读剩余部分 -
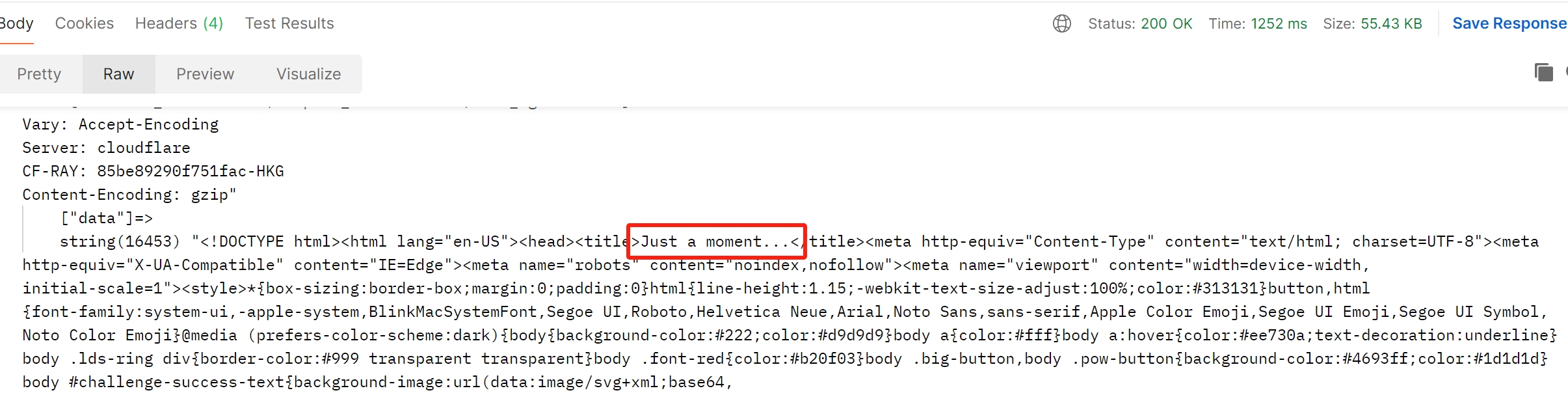
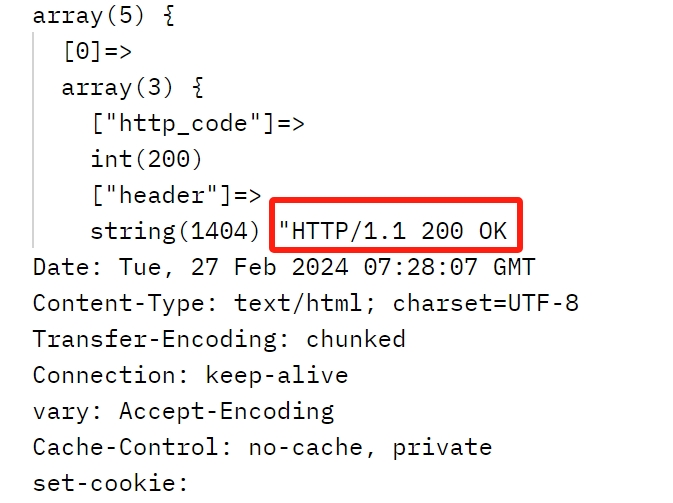
### 修改前  ### 修改后  ### 核心代码 以下代码使用了自己的一个cURL请求封装库,[liesauer/simple-http-client](https://packagist.org/packages/liesauer/simple-http-client "liesauer/simple-http-client"),这里不过多介绍,原生cURL也是一样设置Header和cURL参数的。 - 阅读剩余部分 -
### 前置条件 本文假设你的 Websocket 在未套 Cloudflare 前是连接没问题的。 - 阅读剩余部分 -
在实际的[NW.js](https://github.com/nwjs/nw.js "NW.js")程序开发中,我们可能在程序启动时做一些加载前逻辑,比如更新等等,那如何实现等待这些逻辑完成后才开始加载`index.html`呢? ### bootstrap.html 准备一个App启动页`bootstrap.html`- 阅读剩余部分 -
空空如也
个人接活
域名出售
服务器推荐